TripIt
COVID-19 Guidance
A new feature displaying the latest official COVID-19 travel restrictions at each stage of the trip.
When Traveling Suddenly Became a Challenge
Overnight, pre-COVID travel routines were replaced with a patchwork of conflicting rules that changed at every state and country border. Official COVID-19 restrictions shifted regularly—often with little warning. Travelers were left to hunt for relevant information from local health authorities at every stage of the trip, with no centralized resource offering up-to-date information across all cities, states, and countries.
TripIt users needed curated, digestible, and timely information from reliable sources to help them travel safely during the pandemic. As regulations changed frequently and resources were scattered, travelers needed a simple, centralized way to access the latest guidelines for every destination.
Adapting Quickly in a Fast-Changing Landscape
With travel bouncing back unexpectedly in the summer of 2020, there was limited time to conduct formal research and still launch a feature that could benefit TripIt’s users in real time. In response, I took a hands-on approach with guerrilla research—using Slack polls, card sorting, and informal interviews with industry experts within TripIt to gather quick, valuable insights. This approach allowed me to shape the initial information architecture on a tight timeline.
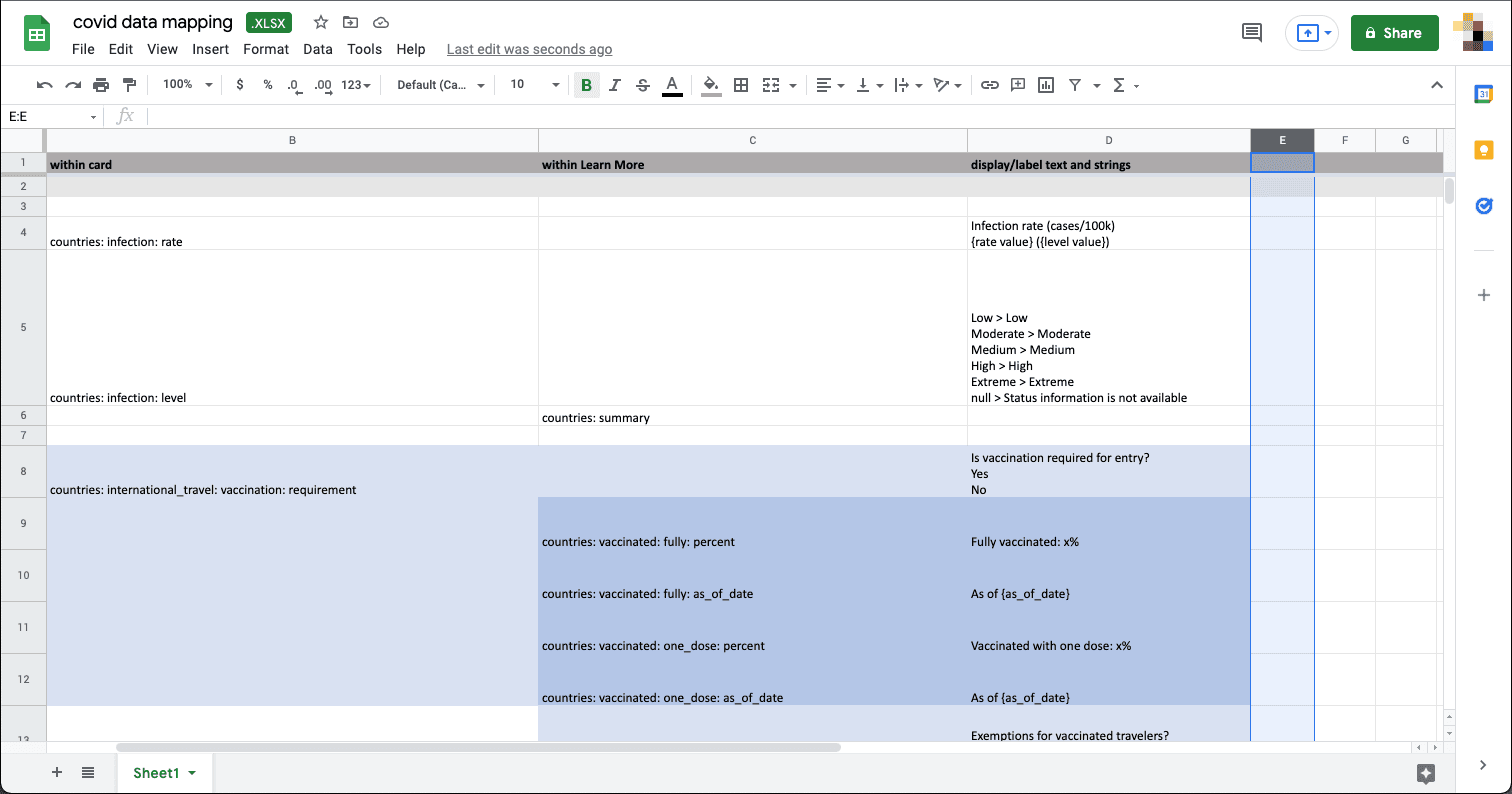
On the content side, managing data from our third-party provider of COVID-19 travel restriction information posed a significant challenge. Working closely with the product team, I analyzed the API to build a matrix that organized binary values, numerical data, and lengthy strings into a structured UI. Converting these diverse data types into user-friendly copy required careful planning. My matrix not only guided our data display but also streamlined the development process, which the engineering team greatly appreciated.
A matrix of API values and the corresponding UI text strings
Finding the Right Structure in Uncharted Territory
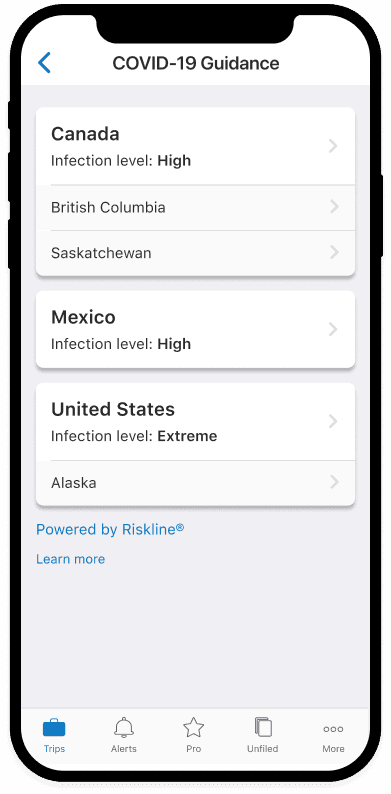
One of the main hurdles was how to organize regional data within countries like the US, where restrictions varied state by state. TripIt’s existing hierarchy didn’t support this structure, so I introduced a new card component to our design system, which naturally grouped items and allowed flexibility for this nuanced structure. Early wireframes illustrated the destination selection screens and data display, utilizing existing patterns in the TripIt app.
Throughout the process, I participated in design critiques with the other designers on the team, using their feedback to refine my work. Asking for feedback regularly helped me step back, view my decisions from different perspectives, and catch potential inconsistencies.
The Country/Region selection screen introduced a new card pattern in the TripIt Design System
A Streamlined Solution for COVID-19 Travel Guidance
The final product became a go-to resource within TripIt that consolidated COVID-19 risk data into a format that was accessible and easy to interpret. Instead of searching government sites and various resources, users could now access the latest COVID-19 guidelines and infection data directly in the app, relevant to the locations on their itinerary.
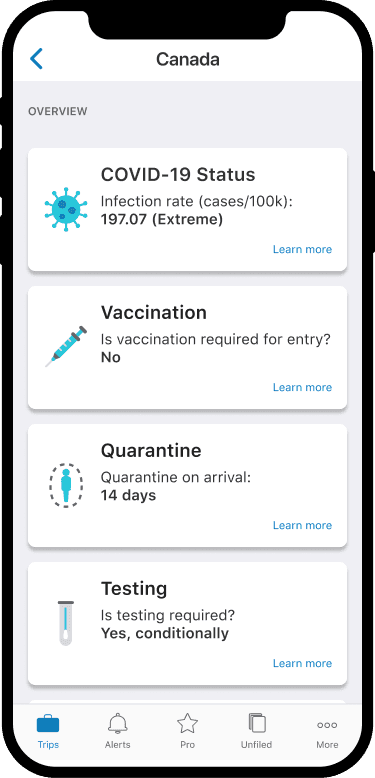
As part of this project, I introduced a second card component and layout to the design system. This component solved the challenge of displaying variable data lengths from the API, providing flexibility for a range of content types. In the Country/Region selection view, a card represents a country with region details listed where applicable. Destination screens prioritize key information for each category, with a “Learn more” option for users to access further details. The card components I designed continue to be available in TripIt’s design system, adaptable for future needs.
The dashboard displays high-level travel guidance. Tapping a card reveals more detail.
Expanding Guidance with Airline Policies and Responsive Web
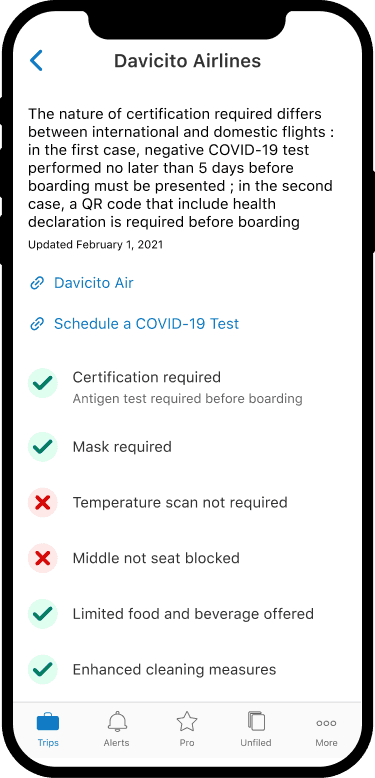
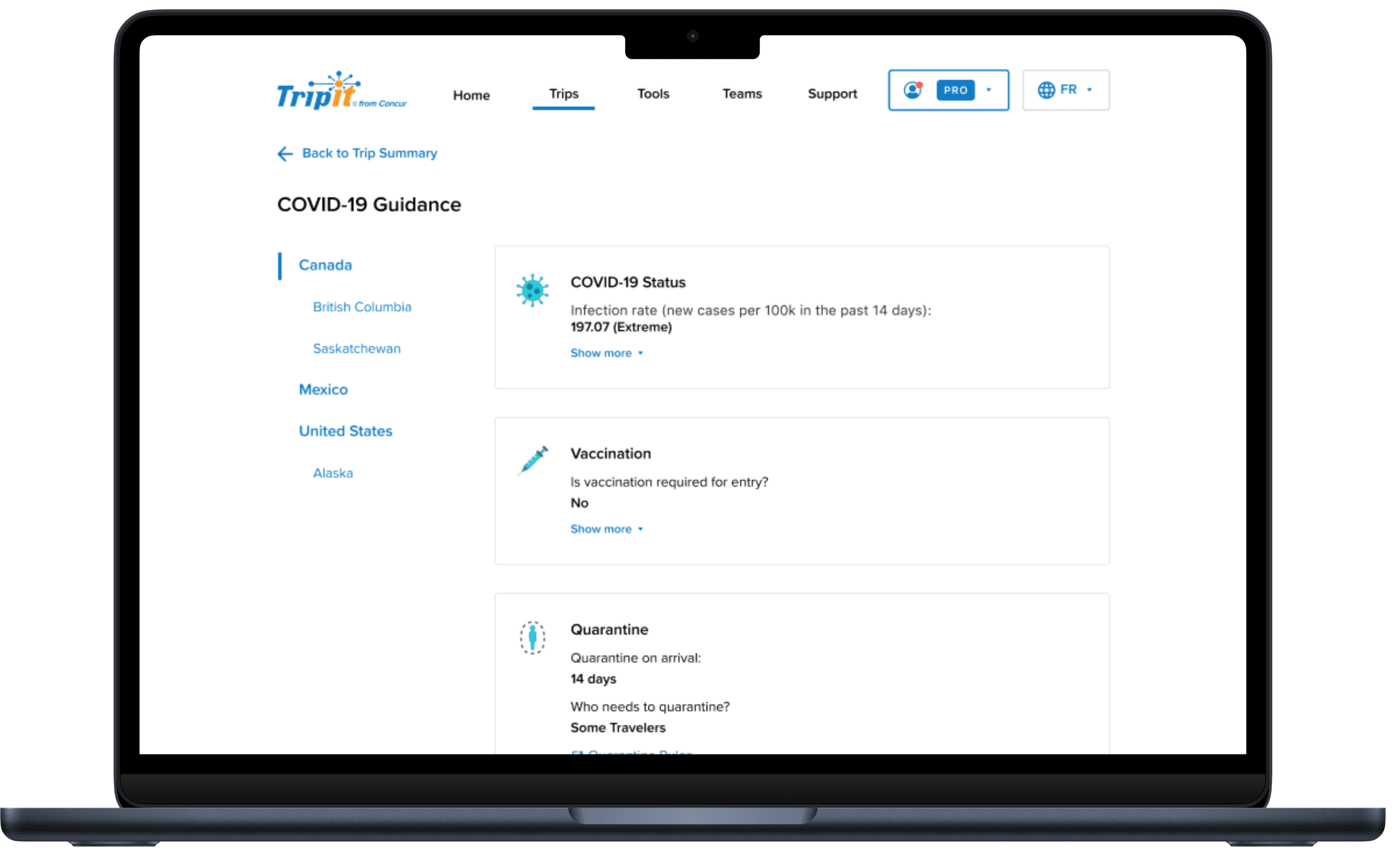
After the initial launch, we expanded the feature to include airline-specific travel policies and restrictions. This screen featured summary text, relevant links, and binary values indicating pandemic-related changes. I also adapted the guidance for responsive web, creating a streamlined right-rail module that displays key information at a glance, including vaccination exemptions, testing, quarantine, and airline certification.
With each of these updates, I kept the user journey top of mind—making sure that even as we layered in new information, users would still find a clean, intuitive experience for managing travel in uncertain times.
Airline guidance and a web version of the guidebook were fast follows.